Cara Membuat Responsive UI ConstraintLayout di Android Studio
salah satu fitur terbaru pada android studio versi 2.2 adanya menu Constrainlayout dimana kita bisa mendesain tampilan UI menjadi lebih mudah dan saling terkait satu sama lain nya , seperti halnya pada Relative layout dimana konten view akan saling terikat satu sama lain nya , dengan adanya menu ConstraintLayout akan lebih menghemat waktu pembuatan aplikasi
langsung saja tutorialnya :
1. buka aplikasi aplikasi studio
2. buat new projet , yang tersedia di android studio
3. pada menu Build.gradle yang terdapat pada menu Gradle Scripts , silahkan menambahkan library daro Constrainlayout , yang terdapat pada bagian dependencies
4. silahkan mendrag ConstrainLayout di jendela kiri Palette , kemudian pilih Layout, setelah itu pilih ConstrainLayout.
pada menu ConstrainLayout terdapat beberapa menu untuk membangun user interface,
diantaranya :
- mengaktifkan secara otomatis Constraint
- mengaktifkan Autoconnect Constraint
- menghapus Constraint yang terkait
- mengatur ukuran Margin pada ConstrainLayout.
5. jika selesai kita bisa dengan mudah melakukan Drag and drop , pada User Interface pada ConstrainLayout dan membuat tombol Button dan edit text dengan lebih cepat
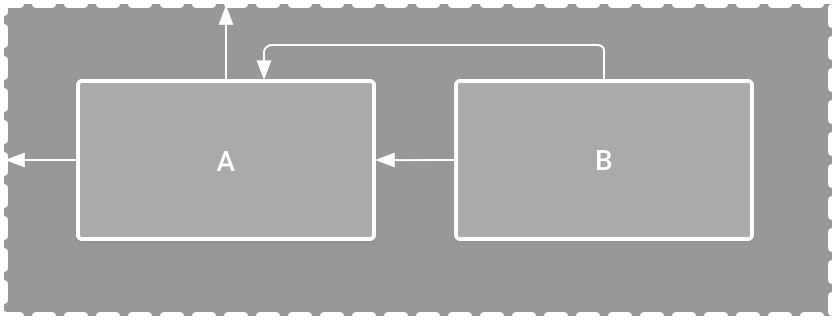
sebagai contoh cara kerja ConstrainLayout bisa melihat pada ilustrasi di bawah ini :
 |
Ilustrasi 2 View yang posisinya di dalam ConstraintLayout |
Komentar ini telah dihapus oleh pengarang.
BalasHapusJadi tambah ngerti soal android studio dan bisa menambah ilmu tentang cara <a href="https://waroengcodecanyon.blogspot.com>Belajar admob Untuk pemula </a>
BalasHapusbagus artikelnya, bisa dicoba, kunjungi situs kami juga yak :3
BalasHapus